
In the last couple of weeks I've been experimenting with using the canvas element of HTML5 with Google Maps. The canvas element allows for dynamic, scriptable rendering of 2D shapes on a web page, so I thought it would be perfect for creating data visualisations with Google Maps.
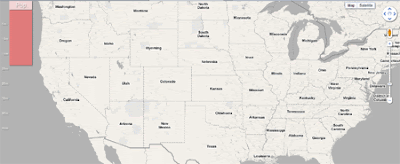
This example map presents the populations of the American states by using the canvas element to draw a bar graph for each state. To view a state's population on the map just mouse-over the state on the map.
With the canvas element it is also possible to animate shapes. This example tweens between the different bar charts as you roll over the states. I didn't particularly like the effect so I gave up on it - hence it will only work for some of the eastern states.
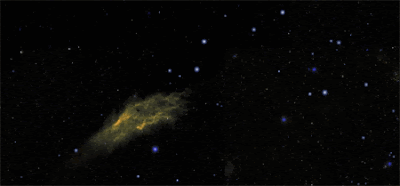
Of course much more complex animations are possible. Tim Poon has created a great particle animation with canvas. When I saw his animation I thought it would look great with Google Sky as a background. And it does.

In my example I have used z-index to overlay the canvas element over the map canvas. The disadvantage of doing this is it makes the map inaccessible so you can't interact with the map. The answer is to add the canvas element as an overlay on the map.
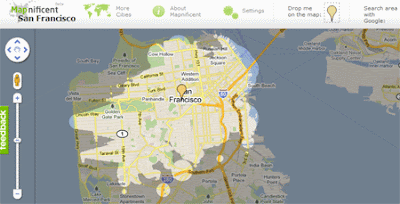
The excellent Mapnificent does this to visualise travel distances on Google Maps. Adding the canvas element as an overlay on the map means that on Mapnificent you can still interact with the map.

Another great use of the canvas element is to create dynamic markers. Using the canvas element to draw the markers rather than using static images means that you can change the size of markers to reflect the size of something you wish to represent.
Monocubed did this with their map of the London Bike Hire scheme. The map used markers drawn in canvas to show the number of bikes being hired by each bike station. The size of each marker represented the number of bikes hired from that station (unfortunately the map no longer seems to work).
If you want to use canvas for your markers a good place to start would be Paul Kinlan's tutorial Using Canvas to Create Beautiful Custom Markers in Google Maps.
________________
0 comments:
Post a Comment